In the service’s recent iOS app update, AirPlay support was added, reports The Verge. This feature lets anyone with an Apple TV view YouTube TV on their television set. If you’re away from home and in need of WiFi, now Facebook can help you find it. Originally only available in a few countries, the social network’s “Find WiFi.
An SVG Primer for Today's Browsers. Abstract. Scalable Vector Graphics (SVG) is a Web graphics language.


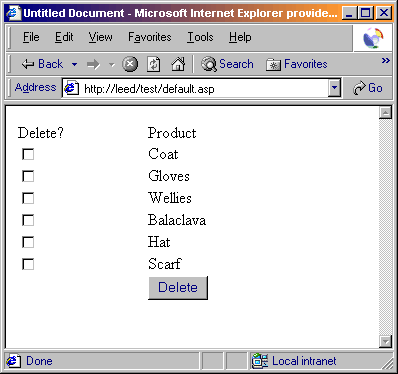
- Double drop down list box in client side Javascript Based on the selection of the first drop down list box the options of the second drop down list box can be changed.
- Scalable Vector Graphics (SVG) is a Web graphics language. SVG defines markup and APIs for creating static or dynamic images, capable of interactivity and animation.
Other documents may supersede this document. A list of current W3. C publications and the latest revision of this technical report can be found in the W3. C technical reports index at http: //www. TR/. This is a Public Working Draft, designed to aid discussion and solicit feedback.
It was developed by the. SVG Interest Group, which expects to advance this Working. 007 Spy Software V3 817 on this page. Draft to become an Interest Group Note.
Please send comments about this document to public- svg- ig@w. Publication as a Working Draft does not imply endorsement by the W3. C Membership. This is a draft document and may be updated, replaced or obsoleted by other documents at any time. It is inappropriate to cite this document as other than work in progress. This document was produced by a group operating under the 5 February 2.
W3. C Patent Policy. The group does not expect this document to become a W3.
C Recommendation. W3. C maintains a public list of any patent disclosures made in connection with the deliverables of the group; that page also includes instructions for disclosing a patent. An individual who has actual knowledge of a patent which the individual believes contains Essential Claim(s) must disclose the information in accordance with section 6 of the W3.
C Patent Policy. This document is a work in progress, and is still under review. Instead, it is aimed so that any of these people: an upper division undergraduate student with a few semesters under her belt of computing coursework; a professional web programmer; a graphic designer with a strong technical bent; ora science teacher who wants to build graphical presentationsmight be able to pick it up and then do any or all of the following: work through it over the course of a few days, developing a basic understanding; be able, in a week or two, to make a decent graphical front- end to a web site that demands innovative and interactive graphics; at any time during the next year or two of work with SVG, be able to pick up the book, look up a new topic, and with little effort, find an illustration of what they'd like to know about and with a minimum of reading, to be able to make sense of the examples provided. Over the past 3. 5 years of my involvement with computing, I have had the occasion to use, as both learner and teacher, a wide variety of books on computing and computing languages.
I have gained much from many sources, but at the same time my preferences have, no doubt, congealed somewhat. Perhaps some of my preferences will coincide with those of the reader. While this book is not intended for the beginning computer user, I would hope it is approachable by any of these sorts of people: Someone with a good deal of HTML and Java. Script experience, but little or no SVG experience. Someone who has done some work with SVG but little with HTML or Java. Script. Someone who has programmed in other languages, is conversant with XML, and wishes to learn about SVG.
That is, it aims to provide some of the purpose of an introduction to the topic, and some of the purposes of a reference. At the same time, though, it is not a comprehensive guide to SVG.
In fact, in the time following completion of the first draft, new topics that really should be included have arisen, new browsers have come onto the scene, the SVG specification itself has started to grow. In the Afterword I offer suggestions for directions I would hope to see this document grow, over time. The SVG Interest Group, I am hoping, will provide help in bringing these efforts forward. The book attempts to discuss SVG in broader terms, but at the same time to illustrate how one can write Java. Script programs that use and manipulate SVG.
It is not as broad in its coverage of stand- alone SVG as some existing books, though I believe it goes deeper into scripting than many. Several goals helped to guide the development of this book. It should be hands- on and practical rather than theoretical. It should illustrate existing technologies rather than future ones.
In addition to saying what should work (according to the standards) it should illustrate what does or does not work. Individual sections should be, to every extent possible, self- contained.
A reader should be able to skip to chapters relevant to a current concern without having to read all chapters leading up to a particular topic. Examples should be brief. So long as one is familiar with the basic elements being used, then no one should have to read more than a page or two to figure out what is going on with a particular example. In short, I'd like it to be the book that did not seem to exist when I started learning SVG. Chapter I - Overview. Laconism. SVG or Scalable Vector Graphics is a relatively new World Wide Web Consortium (W3.
C) standard, used by a host of. SVG is an XML language that. Java. Script within or outside the context of the World Wide Web.
Polemic. If you ever close your eyes and see pictures that have never been drawn or movies that have not yet been made, then. SVG might be for you. Just as typing or drawing or playing a musical instrument, developing hypertexts or carving stone.
SVG expand your expressive ability. Think of SVG as an. With it you can let your readers' browser build your vector graphics, animate them, and let your. Users can draw over them, append to. And you can do it in an open- standards environment that is. It is good for less fanciful endeavors, like business.
It is sort of like HTML, only graphical. Brief History. The first public draft of SVG was released by the World Wide Web consortium in February of. The Post. Script. Adobe Systems Inc. It was natural to seek a similar.
In 1. 99. 8 an XML- based language, Vector Markup Language (VML) was introduced by Microsoft. It contains. many of the same sorts. VML as a medium of expression and Microsoft seems to have abandoned development of VML. By the end of 1. 99.
SVG had begun in earnest. Within two years, six subsequent working drafts appeared. IBM. and Corel each released software that exported SVG. IBM released an SVG viewer and several software initiatives released. SVG drawing packages for a variety of operating systems. Since that time support and endorsement has grown.
By 2. 00. 5, A. Google search for . Table 1 compares these results with other technologies. By February 2. 00. HTML itself rose almost eightfold), but SVG had risen to 1. Fortran which. had risen to 8. Query. Number of documents found.
That is, a typically small formulaic description is sent from the server to the client. The client then reconstructs the imagery based on the formulas it receives. The end- user can interact with and change the graphics without need for complex and costly client- server communications. It provides native support for SMIL (Synchronized Media Integration Language) meaning that animations, for example, are supported with a more analog notion of timing, hence freeing the programmer from timed loops typically used in Java. Script- based animations.
It responds to Java. Script: the same scripting language used in the HTML environment. This means the two types of documents may converse, share information and modify one another. SVG is an XML language. This is important for at least three reasons. First, the code tends to adhere to agreed upon standards of how SVG should be written and how client software should respond.
Second, like all XML, it is written in text, and can generally be read not only by machines but also by humans. Third, and perhaps most importantly, Java. Script can be used to manipulate both the objects and the Document Object Model, in ways quite similar to how Java. Script is used in conjunction with HTML. If you already know how to use Java. Script and HTML for web- programming, the learning curve will be pretty gentle, particularly in view of the benefits to be gained. Brief examples. Examples are illustrated briefly, just to give an idea of what SVG looks like.
In subsequent chapters, we will explain in detail what is actually going on. If you wish to see actual . Each is described with an XML tag such as the following example: SVG code. Cd Maria Gadu Ao Vivo Multishow Download.
Illustration< line x. We use, in one case, a line, in the other a path. SVG code. Illustration< path d=. The curve then. heads down to the right toward (1.
To adjoin multiple splines together into. VML, a predecessor to SVG, required a good deal more effort than in SVG.
Getting started. There are several different ways of putting SVG content in a web page. Let's get started without a lot of tedium about why this or why not that. Later in the book, we will look into some of the advantages and disadvantages of various approaches, but for now let's just talk about two major approaches: standalone SVG documents, and HTML documents with SVG in them. Both of these approaches require a common set of preparatory steps. Getting an SVG viewer (web browser). There are many ways of seeing and generating SVG content that do not involve web (HTML) browsers. Just as there are HTML browsers that do not recognize SVG, there are SVG browsers that do not comprehend HTML.
But among current web browsers that support both HTML and SVG, we are, as of this writing, talking about one of the following five browsers (hereafter referred to as . The plugin is an easy and fast install, and. Unlike Opera, ASV+IE and.
Safari, in early 2. Firefox does not yet support animation, though nightly builds of the software apparently do. Entering the SVG market relatively late (circa 2. Safari has made very rapid strides in its SVG support, currently supporting some animation, but not yet masks or filters. Also like Safari, its push into the SVG arena has been both steady and fast - roughly matching Safari in terms of SVG capabilities. Support for some of these is native, others rely on same the plugin from Adobe (mentioned above under a.).
Most of these others have, as of this writing, limited SVG support, though given Konqueror's historic affiliation with Web. Kit, this may have changed.
Navigation
- How To Edit Pdf File Text In Adobe Reader
- Virtual Dj 4 0 Full With Crack By Crazy Boris Videos
- Car Cheat Codes For Saints Row 3 Xbox 360
- Install Opera On Kali Linux
- Ytd Video Downloader 4 Pro Crack Full Version Free Download
- Bulla Ki Jaana Main Kaun Free Download Mp3 Song
- Free Download Hd Wallpaper For Nokia 700 Price
- Mirrors Edge Reloaded Crack Fix Download Problem
- Export Pst To Nsf 8 07 01 2017
- Jriver Media Center 19 0 31 Multilingual
- Download Software Kamus Bahasa Inggris Untuk Pc
- C Loc It S A Gamble Download Yahoo
- A Cinderella Story Download Tpb Gta
- Download Game Football Manager Buat Android Tablets